LEDマトリクスパネル リアルタイムメッセージボードの作成

LEDマトリクスパネルを縦・横にたくさん並べて大画面を作るのも壮観ですが、
あえて粗い解像度にするのもデジタル感があって面白いインテリアになります。
とくに1~2行で横に長い電光掲示板は街中でなじみ深く注目を集めやすいので
16ピクセルくらいの方がかえってインパクトがあるかもしれません。
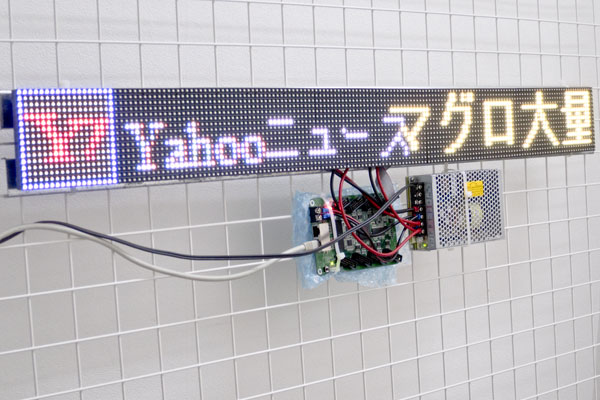
今回は、PCとリアルタイムに連動させてローカルなWebページを表示し、
時刻によって変化するメッセージボードを作成してみたいと思います。
準備
コントローラーの配線
スチールバーの設置
メッセージボードの組み立て
点灯パターンの表示
あえて粗い解像度にするのもデジタル感があって面白いインテリアになります。
とくに1~2行で横に長い電光掲示板は街中でなじみ深く注目を集めやすいので
16ピクセルくらいの方がかえってインパクトがあるかもしれません。
今回は、PCとリアルタイムに連動させてローカルなWebページを表示し、
時刻によって変化するメッセージボードを作成してみたいと思います。
準備

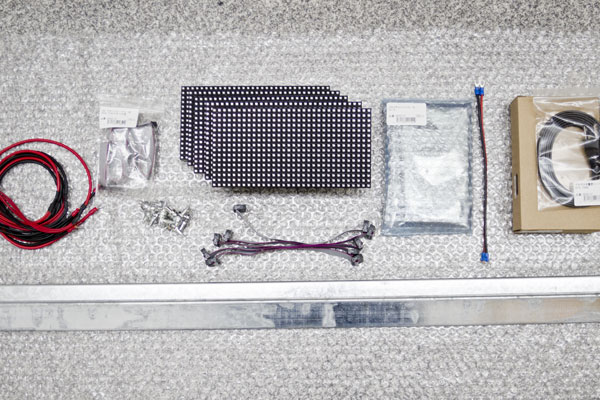
まずは必要な部材を用意しましょう。
今回はドットらしさを強調した横長の掲示板を作りたいので、
「LEDマトリクスパネル P6 RGB 32×16」を選びました。
Webページ(HTML)を貼り付けてPCと連動させたいので、
「LEDマトリクスパネルコントローラー 5A-75」を使います。
DC5V電源は20A程度のスイッチング電源を用意します。
組み合わせ選択フォームで計算した寸法は960mm×96mmなので、
1mのスチールバー2本あればマグネットの足場は充分です。
コントローラーの設置場所をどこにするかまだ決めていないので
付属のフラットケーブルより長い50cmの別売ケーブルを1本用意しておきます。
ほか、今回はいくつか追加のパーツが必要となります。
今回はドットらしさを強調した横長の掲示板を作りたいので、
「LEDマトリクスパネル P6 RGB 32×16」を選びました。
Webページ(HTML)を貼り付けてPCと連動させたいので、
「LEDマトリクスパネルコントローラー 5A-75」を使います。
DC5V電源は20A程度のスイッチング電源を用意します。
組み合わせ選択フォームで計算した寸法は960mm×96mmなので、
1mのスチールバー2本あればマグネットの足場は充分です。
コントローラーの設置場所をどこにするかまだ決めていないので
付属のフラットケーブルより長い50cmの別売ケーブルを1本用意しておきます。
| 商品 | 数量 |
|---|---|
| LEDマトリクスパネル P6 RGB 32×16 | 5枚 |
| LEDマトリクスパネルコントローラー 5A-75 | 1個 |
| MEAN WELL スイッチング電源5V20A NES100-5 | 1個 |
| プラグ付き電源コード VFF0.75mm2 | 1個 |
| 背面スチールバー 1m | 2本 |
| IDC フラットケーブル 16P 50cm コネクター付き | 1本 |
ほか、今回はいくつか追加のパーツが必要となります。

スチールバーを金網に設置するための結束バンドです。
(金網以外に設置する際は、部材を適宜ご変更ください)

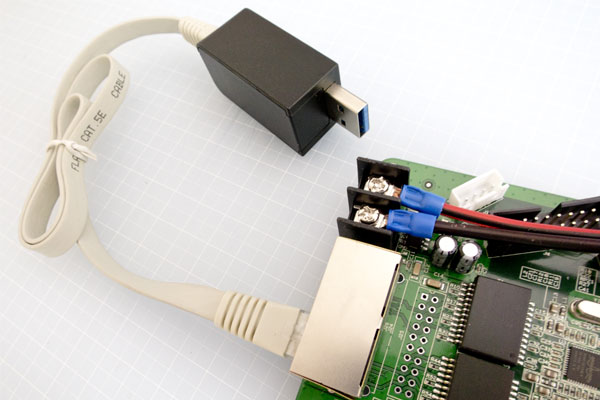
PCとルータの間にハブが入ると通信が不安定なので、
USB3.0のGigabitLANアダプタでPCに直結します。
コントローラーの配線
設置の最終段階までコントローラーの出番はありませんが、
さしあたり必要な配線を先に見ておきましょう。
さしあたり必要な配線を先に見ておきましょう。

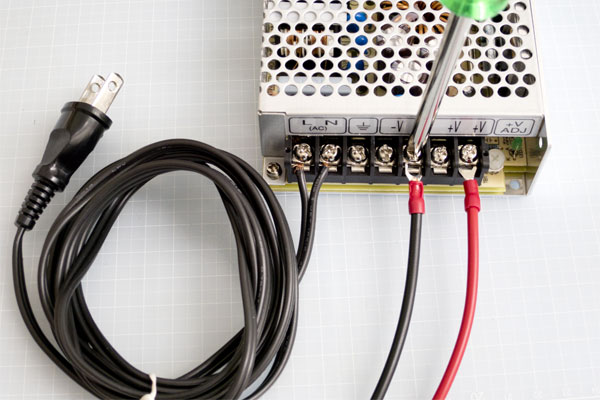
5A-75のコネクタはボックスタイプなので、
ケーブル接続を間違えることはないと思います。

付属の電源ケーブルはDC5V電源に接続し、
LANケーブルはUSBアダプタを使ってPCに直結します。
スチールバーの設置
寸法ぴったりなので、1mのスチールバーを切らずにそのまま設置します。
今回はちょうど良い金網がありましたのでそこにくくりつけます。
棚や壁面に取り付ける場合は、取り付け方を適宜アレンジしてください。
金網はホームセンターや100円ショップなどでも市販されていますので、
小さな金網に設置してユニット化してしますのもいいかもしれません。
今回はちょうど良い金網がありましたのでそこにくくりつけます。
棚や壁面に取り付ける場合は、取り付け方を適宜アレンジしてください。
金網はホームセンターや100円ショップなどでも市販されていますので、
小さな金網に設置してユニット化してしますのもいいかもしれません。

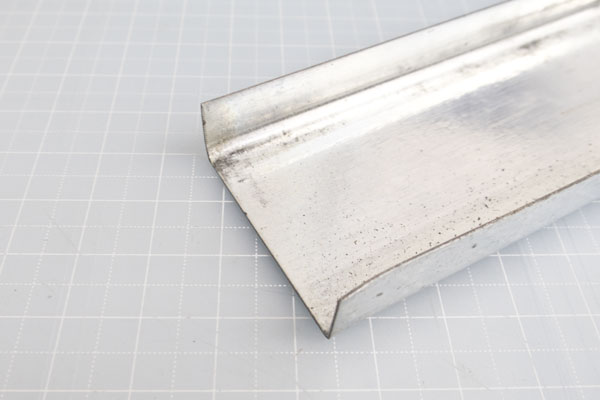
マグネットの足場になるスチールバーです。
両端のバリで手を切らないようご注意ください。

くくりつけたい場所に結束バンドをゆるく留めます。
斜めにタスキ掛けすると座りが良いかもしれません。

まずスチールバーの両側を軽く留めてから
それぞれのバンドを強く引いて本締めします。

だいたい16cm幅で縦に2段ならべたら完成です。
ガタついてなければおおむねOKです。
これで足場が完成しました。
ここにLEDマトリクスパネルを横1列に設置して、
コントローラーや電源へ配線していきます。
トップへ戻る
ここにLEDマトリクスパネルを横1列に設置して、
コントローラーや電源へ配線していきます。
メッセージボードの組み立て
メッセージボードの土台が出来ましたので
パネル、コントローラー、電源を取り付けていきます。
パネル、コントローラー、電源を取り付けていきます。

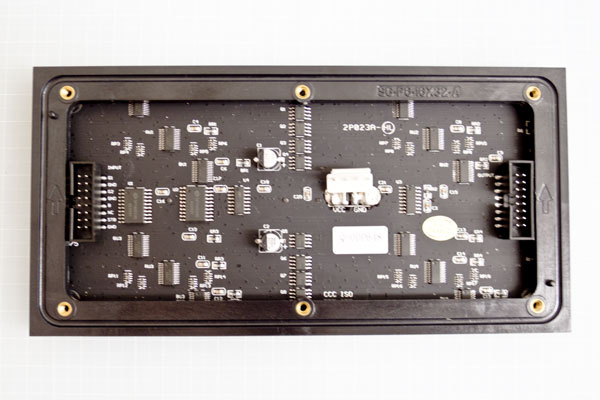
P6パネルの裏面です。
基板の刻印が読める向きに置けば上下は合ってます。

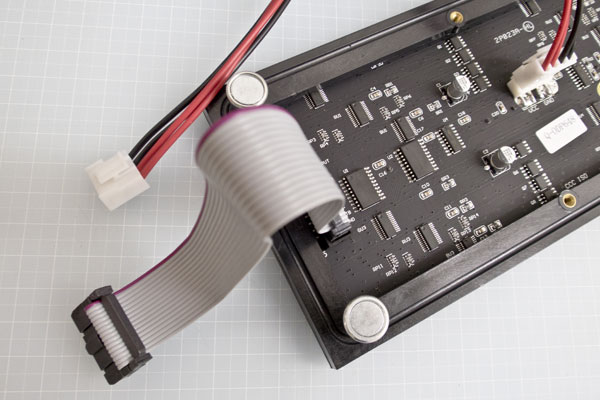
付属のマグネットをパネルに取り付けます。
強力な磁力で指の皮をはさまないようご注意ください。

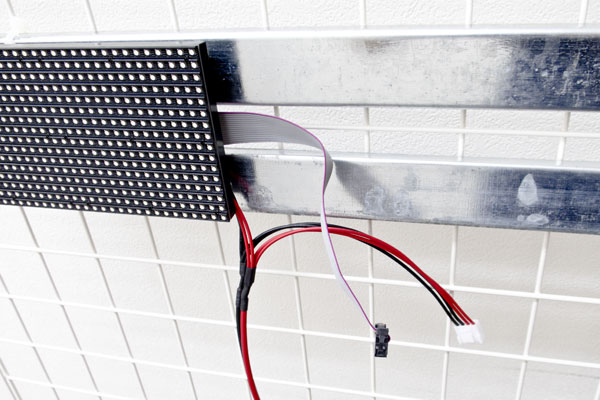
INPUT端子にフラットケーブルを接続し、
電源端子に電源ケーブルを取り付けます。

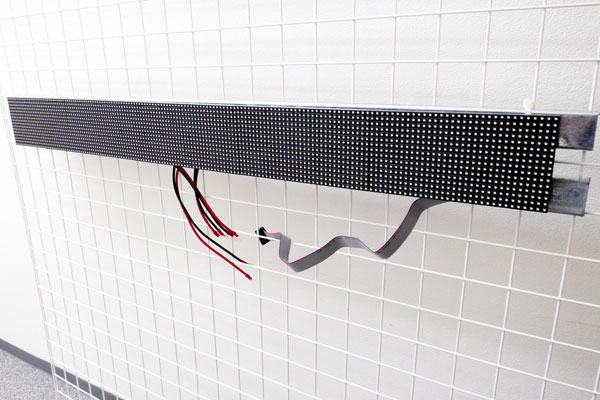
最初に用意したこのパネルをまずは左端に設置し、
フラットケーブルは隣のOUTPUT端子と連結します。

同様に用意した2枚を連結するとこんな感じです。
この調子で右へ右へと5枚ならべていきます。

最後の右端のパネルはコントローラーと連結するので、
長い別売フラットケーブルを使用します。

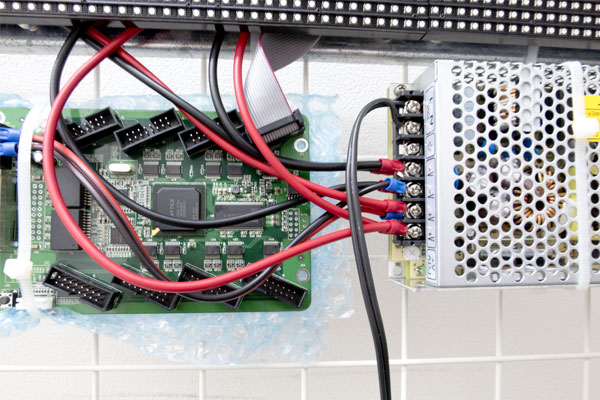
全員の電源端子と信号端子を中央に集め、
ここにコントローラーを置くことにします。

結束バンドを2本つなげば長く伸ばせます。
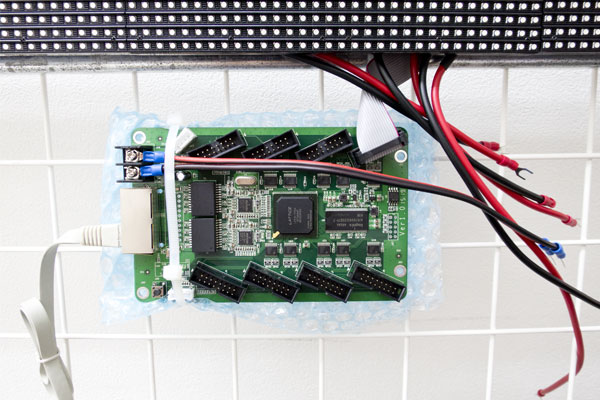
これでコントローラーをくくりつけます。

「J1」と書かれた端子にフラットケーブルを接続し、
基板がショートしないよう敷物をして金網に留めます。

その隣にスイッチング電源を設置します。
V+に赤(5+)、V-に黒(GND)、L/NはどちらでもOKです。

電源を金網に取り付けて端子をネジ留めします。
V+とV-を間違えないようご注意ください。
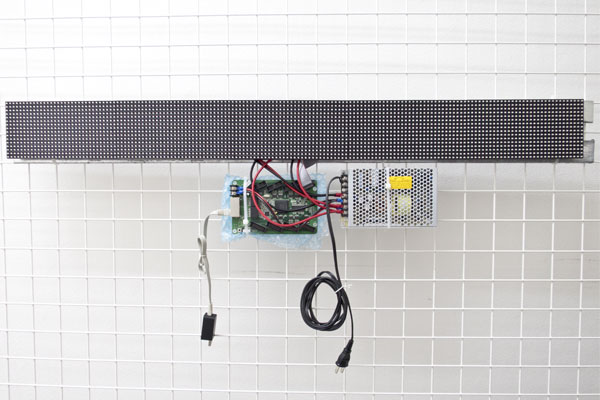
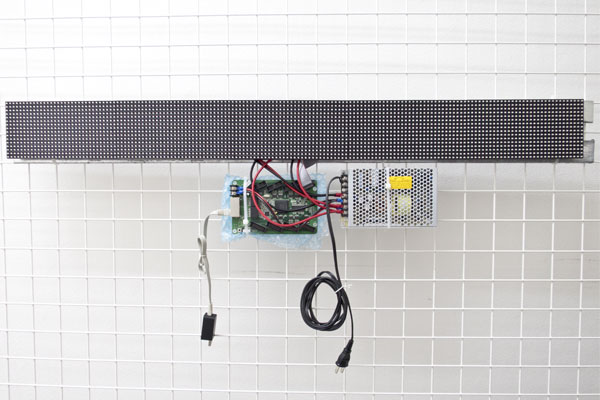
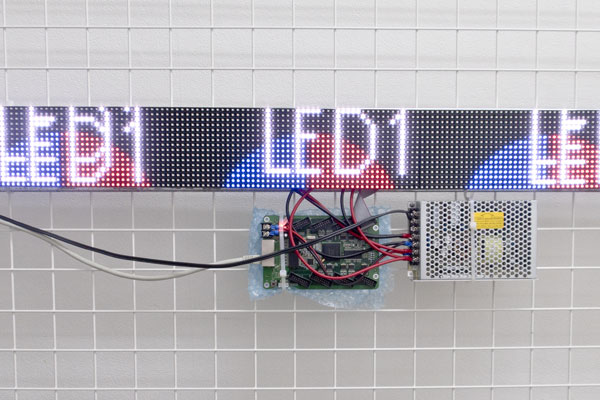
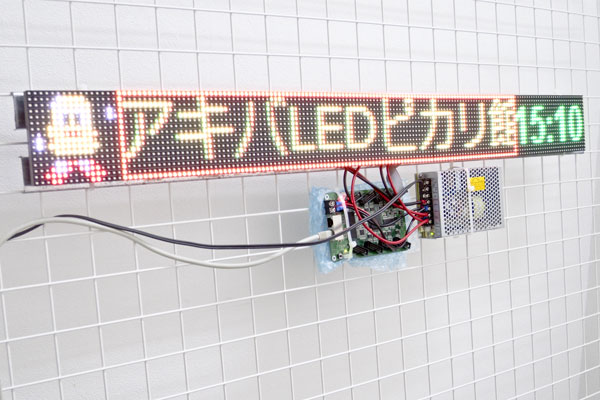
これでメッセージボードの完成です。
付属のケーブル類で簡単に済ませるため今回は中央寄せに配置しましたが、
別売の電源線でケーブルを延ばして脇や背面に隠してもいいかもしれません。

トップへ戻る
付属のケーブル類で簡単に済ませるため今回は中央寄せに配置しましたが、
別売の電源線でケーブルを延ばして脇や背面に隠してもいいかもしれません。

点灯パターンの表示
今回使用しているコントローラー5A-75はPC連動タイプなので、
電源を投入しても単体では画像が表示されません。
それではいよいよ、付属の編集ツールでメッセージボードを制御してみましょう。
電源を投入しても単体では画像が表示されません。
それではいよいよ、付属の編集ツールでメッセージボードを制御してみましょう。

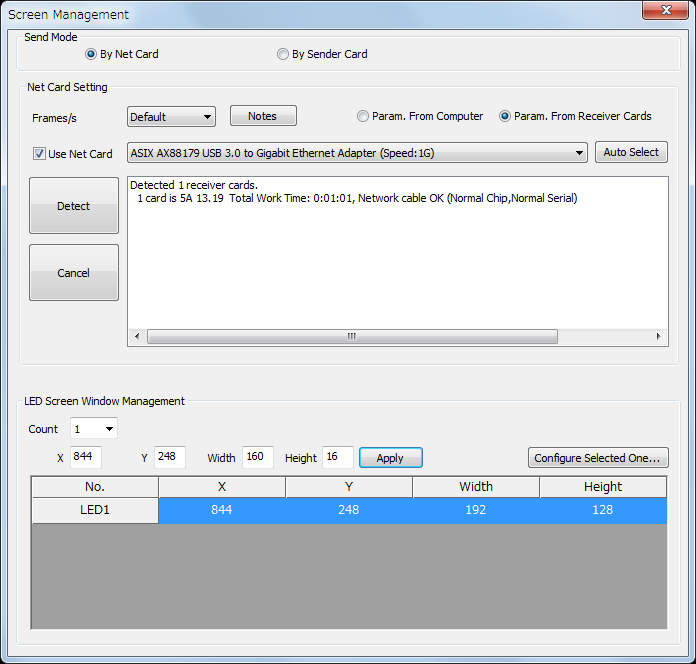
付属ソフト「LEDVISION」でコントローラーを認識し、
スクリーンサイズを160x16に変更します。
外付けのLANアダプタを使用しているので、
ネットワークカード名を正しく選択してください。

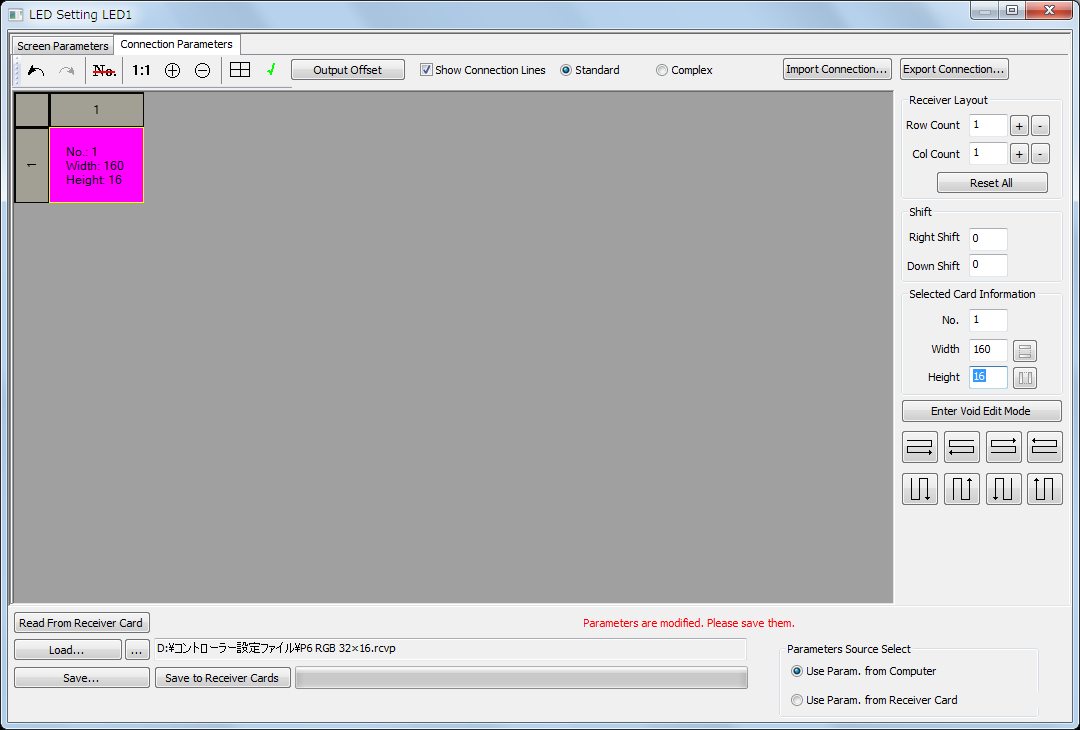
PDFマニュアル通りにパネル設定ファイルをロードし、
ディスプレイのサイズも変更します。
パネルが妙な表示になったら大抵ここが原因なので
その場合は慌てずに最初から設定してください。

正しく初期設定できれば、メッセージボードには
PCのプレビュー画面がそのまま表示されます。

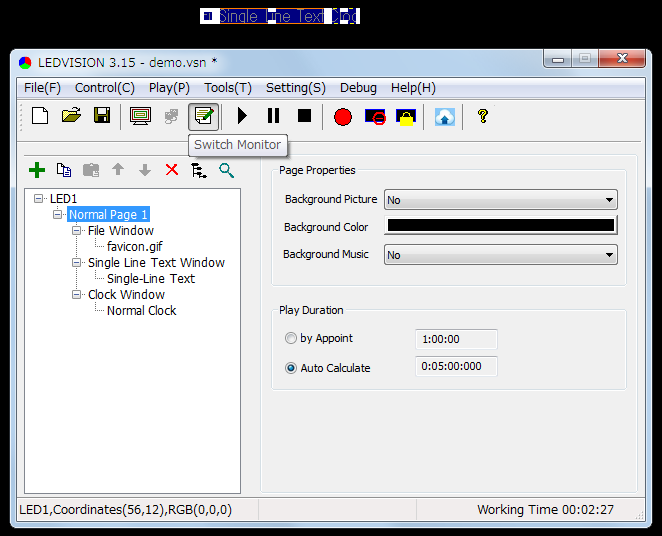
スクリーンに適当にウィンドウを配置していきます。
変更はリアルタイムでパネル上に反映されます。

作成した点灯パターンをループ再生することができます。
ここまでは他のコントローラーと同じです。

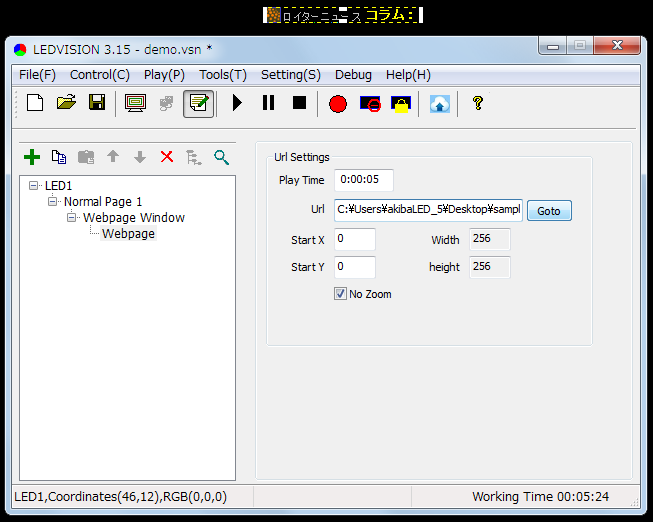
5A-75特有の機能「Webページウィンドウ」を使えば
指定したHTMLファイルを貼り付けることができます。

Webページの作成に心得がある方ならば、
JavaScriptでダイナミックな映像を自由に制御できます。
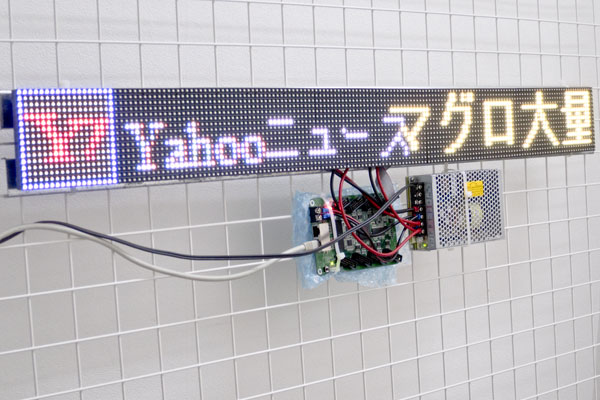
貼り付けたHTMLはこんな感じです。
Webページウィンドウの表示機能は
Microsoft® InternetExplorer® を
COM経由で呼び出して描画しているので、
ご覧の表示とは異なる可能性があります。
2017/01/16追記
GoogleFeedサービスが終了したようなので、
YQLサービスでフィードを得るように修正しました。
GoogleFeedサービスが終了したようなので、
YQLサービスでフィードを得るように修正しました。
これで、リアルタイムに制御可能なメッセージボードが出来上がりました。
付属の編集ツールにもいろいろ便利な機能は用意されていますが、
オリジナルな用途を追求しはじめるとどうしても限界があります。
できあいの機能では表現の難しそうなダイナミックなコンテンツが必要ならば
5A-75コントローラーとHTMLを併用してWebページにしてしまうのがおすすめです。
今回のメッセージボードは縦が16ピクセル、横幅が1m程度でしたが
これだけでもなかなか見ごたえする出来に仕上がったと思います。
さらにこのまま2mにも3mにも延ばしてみたり、部屋のコーナーでL字に曲げてみたり、
自分だけのおもしろメッセージボードへ応用してみてください。
付属の編集ツールにもいろいろ便利な機能は用意されていますが、
オリジナルな用途を追求しはじめるとどうしても限界があります。
できあいの機能では表現の難しそうなダイナミックなコンテンツが必要ならば
5A-75コントローラーとHTMLを併用してWebページにしてしまうのがおすすめです。
今回のメッセージボードは縦が16ピクセル、横幅が1m程度でしたが
これだけでもなかなか見ごたえする出来に仕上がったと思います。
さらにこのまま2mにも3mにも延ばしてみたり、部屋のコーナーでL字に曲げてみたり、
自分だけのおもしろメッセージボードへ応用してみてください。
トップへ戻る
今回の主な使用パーツ
トップへ戻る